如何将响应式 Google 地图嵌入网站
.jpg)
地图是任何商业网站的重要组成部分。即使你完全 基于互联网,客户仍然想知道你是谁,你在哪里 居住。谷歌地图现在是许多网站的默认设置,因为它是最简单的 使用,貌似最准确,而且是免费的。在本教程结束时, 您将确切地知道如何将响应式 Google 地图嵌入您的网站。
默认的 Google 地图并不总是响应式的,因此可能无法适应不同的情况 屏幕尺寸。取决于您使用的是 WordPress 插件还是嵌入 它自己使用代码,可能需要添加几行 CSS 使地图具有响应性。
响应式网页设计
响应式在这里是一个关键术语。它描述了考虑到的网页设计 考虑用户体验和设备以确保它是相同的 您使用什么设备访问网站。例如,响应式 无论您访问网站,网站都应提供相同质量的体验 它在台式机、平板电脑或智能手机上。
为此,网站必须适应不同的分辨率、屏幕 大小和触摸。
将响应式 Google 地图嵌入网站
我知道可以通过三种方式将 Google 地图嵌入网站。如果 您使用 WordPress 主题,它可能内置了该功能。您也可以 使用插件,或者您可以直接从 Google 嵌入代码到任何网站。 第一个和第二个选项非常适合 WordPress 用户,其他 CMS 使用 插件太多,所以你在那里。最后一个选项,使用代码应该 无论它们是如何构建的,都可以在大多数网站上工作。

使用 WordPress 主题嵌入响应式 Google 地图
某些 WordPress 主题将具有专门针对 Google 地图的功能。 由于地图是现代网站的基础,一些主题设计师 已将它们直接实施到他们的设计中。如果您的主题有 地图功能,你可能需要一个谷歌地图 API 才能让它工作。 您将 API 添加到主题选项中,它会直接与 Google 对话 在每次访问时构建地图。
- 访问 Google 网站上的此页面以开始 API 流程。
- 选择蓝色的“开始”按钮。
- 选择新屏幕左上角的三行菜单图标。
- 选择 API 和服务,然后是凭证。
- 选择创建凭据,然后选择 API 密钥。
- 选择限制密钥并选择 HTTP 引用。
- 选择保存。
- 复制 API Key 并粘贴到需要的设计选项页面 它。
拥有 API 密钥后,您就可以在您的网站中实施 Google 地图 使用主题设计工具。只要主题响应,地图 应该也是。

使用插件嵌入响应式 Google 地图
WordPress 使用插件,Joomla 使用扩展,Drupal 使用模块或 插件和其他 CMS 使用类似的命名约定。无论哪种方式,插件 参考模块化元素,您可以将其固定在核心 CMS 上以添加功能。 一个有用的功能是谷歌地图。如果您的网站主题不包括 一个地图元素,你不想自己做代码,一个插件是 下一个最好的事情。
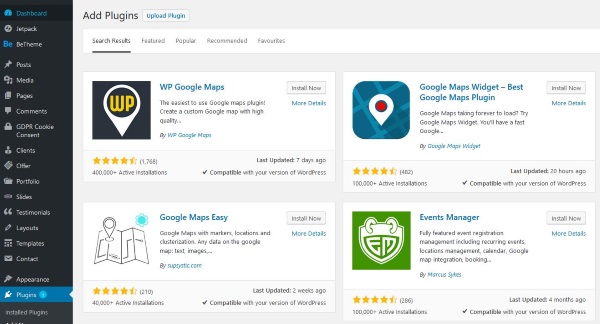
- 在 WordPress 中,导航到插件并添加新的。
- 搜索 Google Maps 并选择您喜欢外观的插件。
- 在插件中启用它并转到它的设置。
- 添加您在上面创建的 Google Maps API 并保存。
- 在您希望地图出现的任何位置实施插件。
其他 CMS 的命名和菜单位置略有不同,但原理 大同小异。大多数(如果不是全部)地图插件都需要 Google 地图 API 工作。
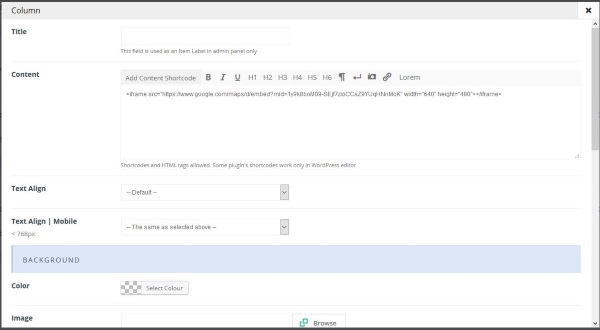
使用代码嵌入响应式 Google 地图
如果您不使用 WordPress 或其他 CMS,您仍然可以嵌入响应式 谷歌地图。您只需要使用代码而不是模块。这需要一点 更多的工作,但将提供相同的响应式地图。
- 访问 Google 地图并导航,直到您要显示的地图填满 屏幕。
- 选择蓝色共享链接并从嵌入地图复制代码。
- 在 和 之间将您的特定嵌入代码添加到下面的代码中。
- 在您要查看的网页的 HTML 中添加代码 地图。
- 保存您的更改。
代码:
<style>.google-maps { position: relative; padding-bottom: 50%;//This
is the aspect ratio height: 0; overflow: hidden; }.google-maps iframe
{ position: absolute; top: 0; left: 0; width: 100% !important; height:
100% !important; } </style>
这不是我的代码,我是在网上找到的,但在我的网站上进行了测试。 它的作用就像一个魅力,无论您使用 CMS、HTML 还是 Hugo,它都应该起作用 或许多其他网站语言或页面工具之一。







.jpg)





0 评论