如何使用 Google Drive 在网页中嵌入 MP3 音频
.jpg)
我们上周在 TechJunkie Towers 收到了一个有趣的问题。 它考虑了我以前从未考虑过并想知道的事情 如何使用 Google Drive 在网页中嵌入 MP3 音频。作为一个 为组织运营多个网站,问题已提交给 我来回答。
如果您愿意,您通常会在网站旁边托管任何媒体 在页面上显示它。它保持事物整洁并减少外部的数量 您的网页在加载时必须进行的查询。然而,这不是 做事的唯一方法,如果由于某种原因您无法托管音频 除了您的网站,您还可以使用 Google Drive 或其他云服务 托管它并链接到您的网页。
虽然本教程处理嵌入到网页中的问题,但同样的原则 适用于大多数在线页面。这可以包括社交网络、博客、 维基,登陆页面或其他任何东西。

使用 Google Drive 在网页上嵌入音频
要在网页上嵌入音频,我们通常会将 MP3 文件上传到 Web 主机并将其内联放置在页面上。这允许页面查询 主机并快速播放音乐,无需进一步的外部查询。 这并不总是可能的。如果您没有空间存储容量 在您的网络主机上或主机不是很快或不适合流式传输, 你需要去别处看看。
这就是 Google Drive 或其他云服务的用武之地。您可以上传 MP3 到云存储并从您的网页链接到它。那么,每 有人播放他们从您的云端硬盘而不是从您的云端硬盘播放的曲目的时间 在您的虚拟主机上本地。鉴于 Google 云服务器的庞大和强大 是的,您也可以利用它来发挥您的优势!
设置方法如下:
- 照常登录您的 Google 云端硬盘。
- 创建一个文件夹并将 MP3 文件上传到其中。
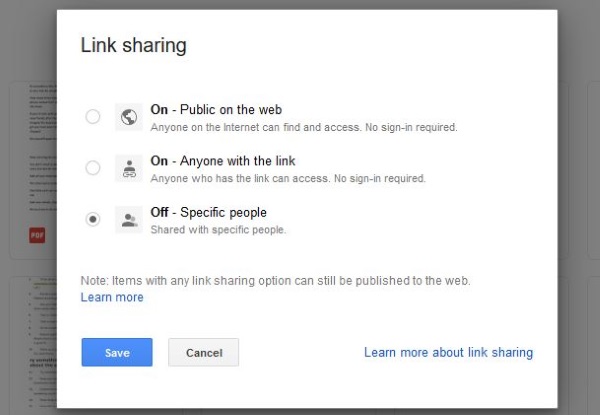
- 将 MP3 文件的权限设置为“打开-在网络上公开,任何人在 互联网可以找到和查看”。
- 保存权限。
- 捕获共享页面上的共享链接。它将以“https://drive.google./com/...”开头
这就是设置。您的 MP3 文件现在在云端并可访问 任何拥有共享链接的人。我们现在需要将该链接放在网上 您的网页,以便其他人能够访问它。

将链接嵌入您的页面
您嵌入共享链接的确切方式取决于您使用的内容 网站。您可以为 WordPress 或 Joomla 使用不同的方法 将用于 HTML 或其他框架。
要将 MP3 嵌入 WordPress 页面:
- 在 WordPress 中打开您的页面并为音频文件腾出空间。
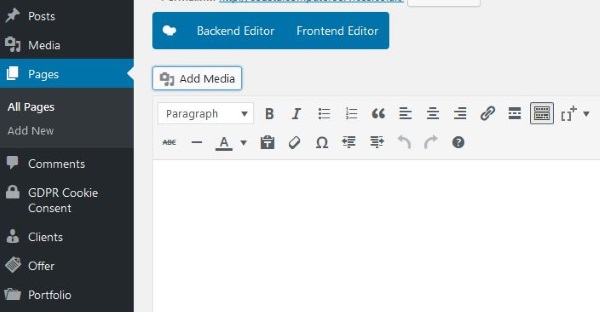
- 选择页面编辑器顶部的添加媒体按钮。
- 选择输入 URL 并粘贴上面的 Google Drive URL。
- 给它一个名字和一个标题,然后插入媒体。
- 完成后保存页面。
如果您预览页面,您现在应该会看到链接及其说明 添加到您将其放置在页面上的位置。播放媒体,它将流式传输 通过页面从您的 Google 云端硬盘中隐形。这是一个非常整洁的方式 将富媒体添加到页面而不会耗尽 Web 主机上的存储空间。
如果您不使用 WordPress 并且需要将代码嵌入到 iFrame 中, 这也很简单。由于 iFrame 是网络标准, 大多数框架 出版平台应该支持他们。所以你需要做的就是创建 iFrame 并将其放置在您的页面上。
要使用其他框架嵌入 MP3 文件:
- 将 Google Drive 共享 URL 粘贴到文本编辑器中。
- 将 URL 末尾的“/view”更改为“/preview”并复制整个 网址。
- 将其粘贴到下面的代码中,代替“src=”之后的示例 URL。
- 在 HTML 编辑器中打开您的网页或使用您平台的编辑器。
- 将包括 在内的整个代码放入您想要的页面中 出现。
- 保存文件并测试它。
代码:
frameborder="0" width="500" height="250" src="https://drive.google.com/file/d/MP3FILEURL/preview">
播放器应出现在您的页面上并在选择时播放 MP3 文件。 上传后请务必自行检查链接以确保其有效。 然后发布修改后的页面并享受!
这就是如何使用 Google Drive 在网页中嵌入 MP3 音频。了解 还有其他方法吗?如果你这样做了,请在下面告诉我们!








0 评论