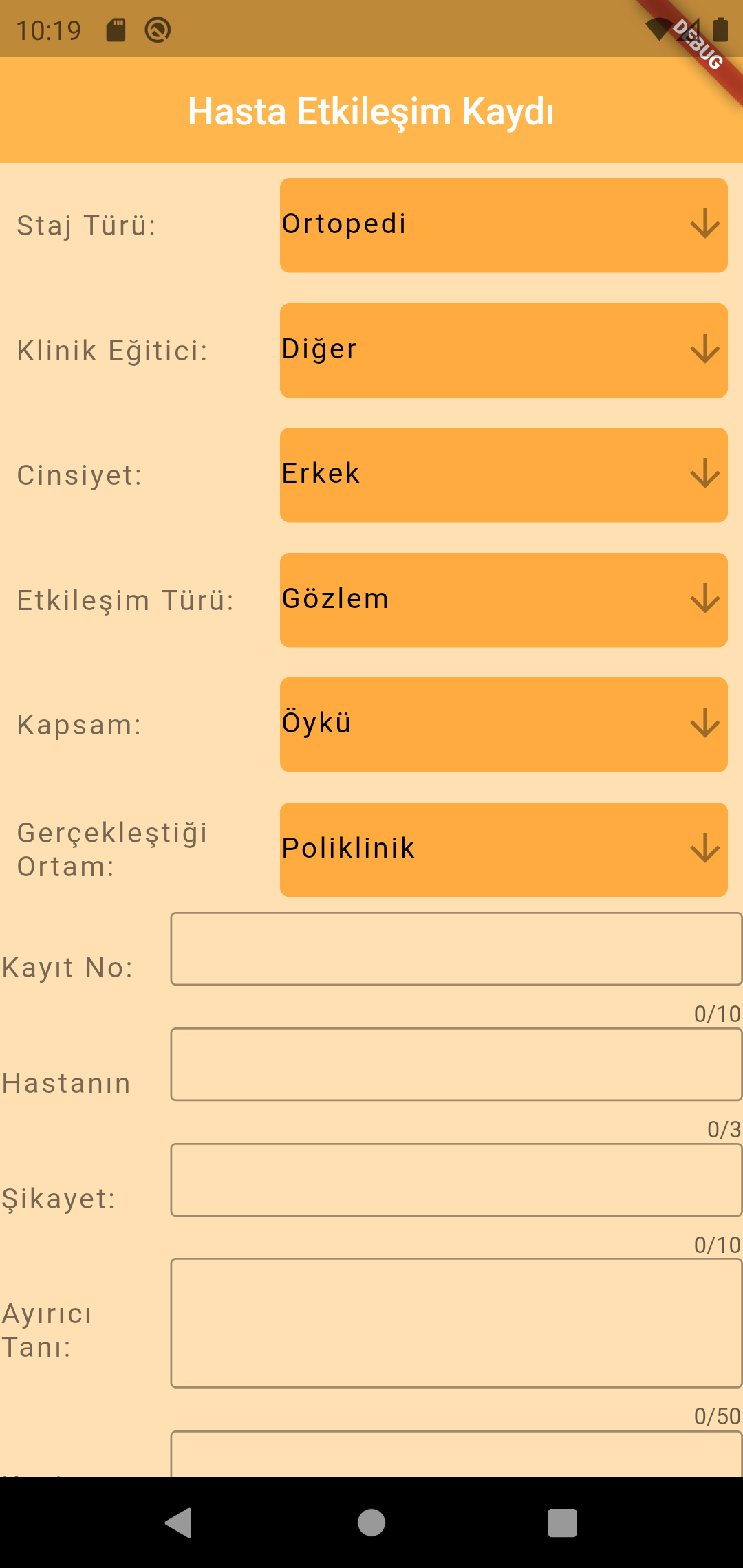
我有一个如下所示的页面。该页面有两个按钮。其中之一是将表格发送到相关地方。在我的情况下给导师。但是,这个暂时不重要。第二个按钮很重要。无论如何,第二个是将表单保??存为草稿。所以,我知道我需要在 SQLite 中保存输入的资料。然后当他/她想再次编辑表单时,我需要从 SQLite 中提取资料,然后填写相关位置。这是问题。当我点击编辑按钮时。下面的页面会显示之前填写的内容。但是,对于此任务,为编辑按钮重新编码下面的荧屏是没有意义的。所以我需要重用下面的页面。我该怎么做?任何的想法。有没有什么有用的内容?请附上链接,视频等,没关系。我只是想学习如何去做。我希望我能解释一下情况。如果需要更多信息来了解情况,请随时询问。

uj5u.com热心网友回复:
有很多方法可以实作您的需求。但基本上,你需要检查是否有保存的资料?如果有保存的资料,则显示它,否则显示一个空页面。简单的例子:
class MyPageData {
String firstField;
String secondField;
// ... fields with page info
}
class MyFormPage extends StatefulWidget {
@override
State<StatefulWidget> createState() => _MyForPageState();
}
class _MyForPageState extends State<MyFormPage>{
MyPageData _savedData;
@override
void initState() {
super.initState();
_savedData = loadDataFromDb();
}
@override
Widget build(BuildContext context) {
String myFirstField = "";
String mySecondField = "";
// other fields
if (_savedData != null){
myFirstField = _savedData.firstField;
mySecondField = _savedData.secondField;
// other fields
}
// render page with fields values above
}
}
这MyPageData是页面上所有资料的模型。所以更容易合作。此外,这些资料会保存到 db 并在将来从 db 恢复。
MyFormPage是表单页面的有状态小部件。有一种loadDataFromDb方法可以用来加载保存的资料。然后在build方法中,我们检查是否有保存的资料。如果有资料,我们为页面上的所有栏位填充初始值,并将这些栏位用作构建页面的小部件的初始值。所以,如果没有保存的资料,然后_savedData将null所有部件将空的初始值。
uj5u.com热心网友回复:
如果您将页面放在这样的小部件中
class MyPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
body: // your page here
)
}
}
您可以在不同的位置打开它。
_onButton1Click(BuildContext context){
// do something button 1 specific
final route = MaterialPageRoute(builder: (context) => MyPage());
Navigator.of(context).push(route);
}
_onButton2Click(BuildContext context){
// do something button 2 specific
final route = MaterialPageRoute(builder: (context) => MyPage());
Navigator.of(context).push(route);
}








0 评论