我正在尝试标记使用 networkD3 创建的 Sankey 图的 x 节点。
我在这里看到了一个解决方案:
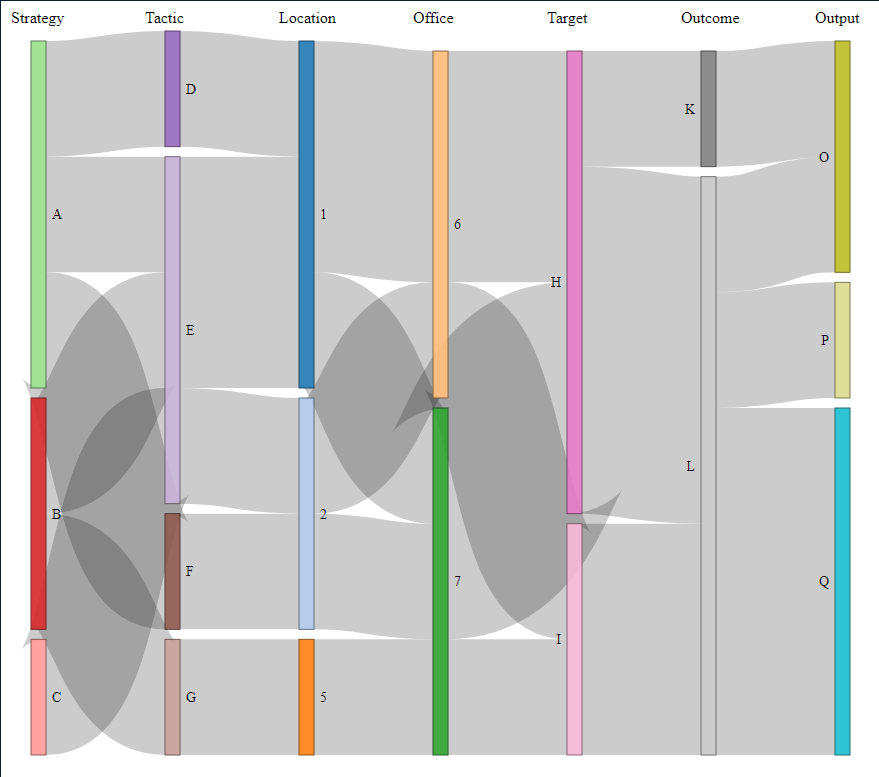
在这里你可以看到:
节点 1('Strategy')应该是 'Location'
节点 2('Tactic')应该是 'Office'
节点 3('Location')应该是 'Strategy'
节点 4('Office')应该是“战术”
节点 5(“目标”)是“目标”
节点 6(“结果”)是“结果”
节点 7(“输出”)是“输出”
目前尚不清楚这些是如何订购的。
我怎样才能以正确的顺序获得它们?
uj5u.com热心网友回复:
添加.sort(function(a, b){return a - b})到 JavaScript 第一行的末尾,例如...
var cols_x = this.sankey.nodes().map(d => d.x).filter((v, i, a) => a.indexOf(v) === i).sort(function(a, b){return a - b});
否则,列的回传 x 值可能是乱序的













0 评论