出于某种原因,Chrome 正在暗模式下修改我的 PNG,我无法在 CSS 中修复它...我尝试重置filter,但无济于事
filter: brightness(1) contrast(1) grayscale(1) invert(1) saturate(1) hue-rotate(0);
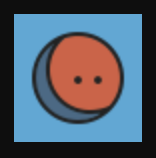
来源:
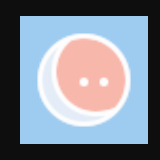
黑暗模式:

任何的想法?
uj5u.com热心网友回复:
你可以为你的形象使用元素。在元素内部,您可以使用元素。这些源元素可以使用媒体查询(如在 CSS 中)来确定是否应根据查询显示。
在您的情况下,您可以检查 prefers-color-scheme: dark 查询以查看是否启用了暗模式。
如果未启用,则使用影像上的默认 src。如果启用,则元素上的 srcset 将用作影像上 src 的新值。
<picture>
<source srcset="dark-image.jpg" media="(prefers-color-scheme: dark)">
<img src="light-image.jpg" alt="Animated wave shape">
</picture>
uj5u.com热心网友回复:
尝试将 !important 添加到您的过滤器属性中。
filter: none !important;













0 评论