我是这个 Visual Studio 编码的新手。我正在尝试处理下拉按钮中的点击事件,以便在同一视图的“页眉和页脚卡”中为我提供一些内容。
到目前为止我有这个
<button type="button" style="margin:5px" class="btn btn-outline-primary dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false" >
DATA ANALYTICS
</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Separated link</a></li>
</ul>

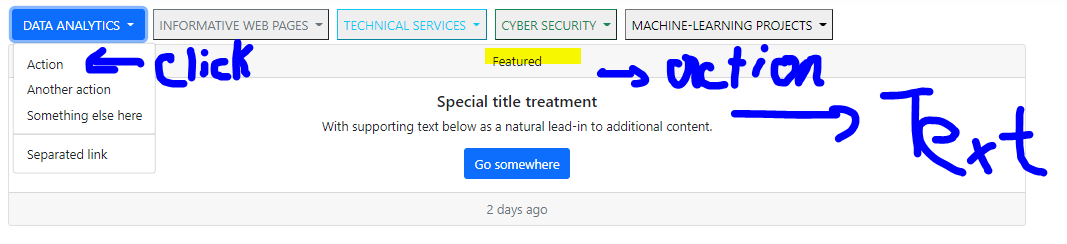
我的问题如下。所以我点击按钮。然后我想在卡片上显示一些内容,但我不知道我应该把内容放在哪里(在 cshtml 或 cshtml.cs 中)以及如何处理事件(单击)。

就我对这段代码的理解而言,我需要在 div 类中宣告一个 var (id)。
好吧,我现在有点迷失了。
我会很感激你们的任何帮助。
PS 这不是家庭作业问题或类似问题。我只是想更多地了解这种编码风格。
uj5u.com热心网友回复:
如果你想点击Action然后改变div的内容,你可以在href以下呼叫JavaScript函式:
<a class="dropdown-item" href="javascript:MyFunction();">Action</a>
js:
<script>
var id;
function MyFunction() {
//you can change the content of div here,also you can change a js variable here
}
</script>
uj5u.com热心网友回复:
您必须使用 javascript 在同一页面上执行此操作。如果你想被重定向到另一个页面,你可以使用标签助手,但我认为这不是你想要的。我会这样做 - 或者我会在锚标签上放置一个 Id,放置 href="javascript:void(0)" 并在脚本中使用:
<script>
const element = document.getElementById('id');
element.addEventListener('click', onClick);
function onClick(ev) {
ev.preventDefault();
//do rendering logic.
}
</script>
或者在 html 中:
<a class="dropdown-item" href="javascript:void(0)" onclick="javascript:onClickRender();">Action</a>
和脚本
<script>
function onClickRender(ev) {
//Render Logic
}
</script>
对于这种型别的动态渲染,您需要 javascript。








0 评论