对于Python selenium操作的总结(一)
1.对于驱动的安装
驱动包:webdriver(在cmd执行help(webdriver)可查看所支持的浏览器型别,在此只提其中的Chrome和Edge)
Chrome驱动插件: chromedriver.exe
Edge驱动插件:MicrosoftWebDriver.exe(Edge这个驱动名称要根据组态档中标注名称进行相应的改动)
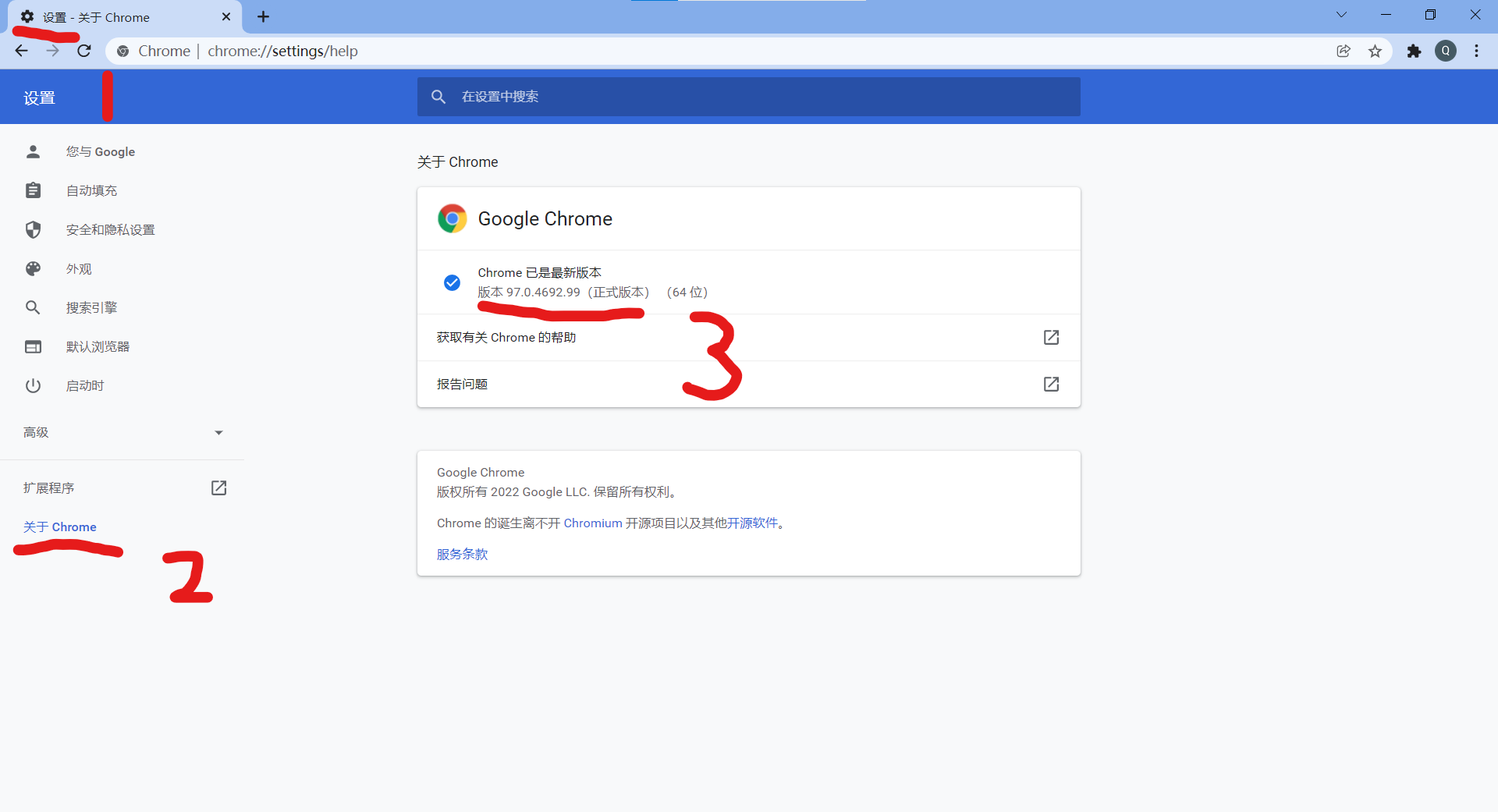
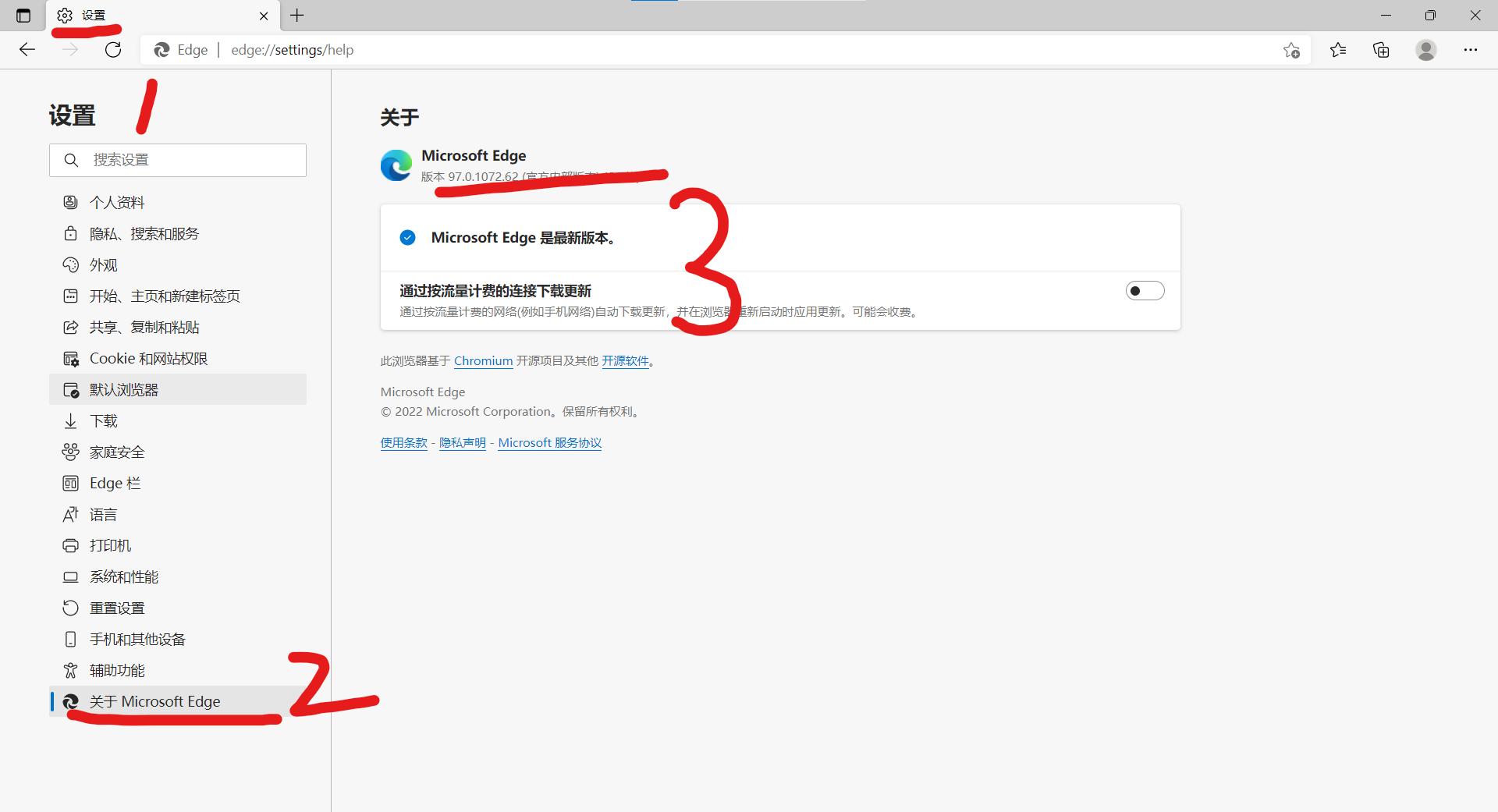
同时也要看对应版本:


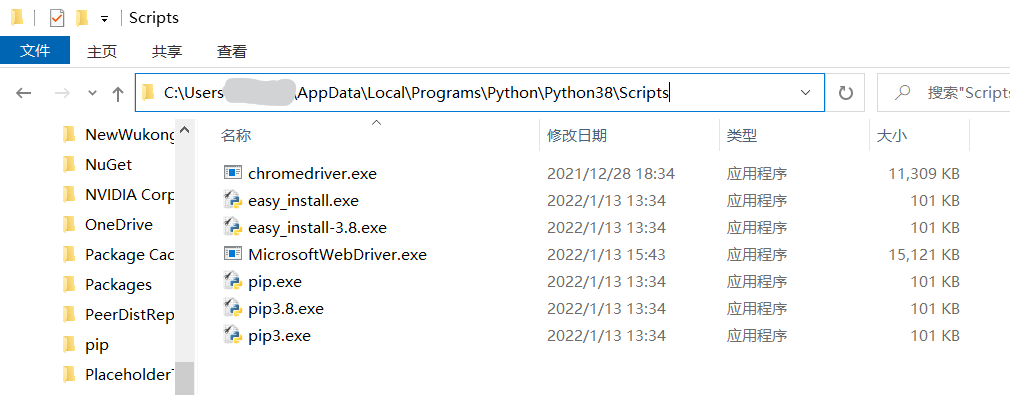
下载完成相应插件后,将驱动插件放入python安装路径中的Script档案夹即可

2.对于获取元素的详解(元素只针对"回应元素",并不会查找其他元素)
查找元素可以有两种方式:
- 直接采用方法
- 汇入from selenium.webdriver.common.by import By,呼叫其中的方法
| method | explanation | By's method |
|---|---|---|
| find_element_by_name | 直接根据元素的name属性来获取 | By.Name |
| find_element_by_id | 直接根据元素的id属性来获取 | By.ID |
| find_element_by_xpath | 根据xpath选择器来获取 | By.XPATH |
| find_element_by_link_text | 直接根据页面中的完整链接获取 | By.LINK_TEXT |
| find_element_by_partial_link_text | 根据部分链接文本获取 | By.PARTIAL_LINK_TEXT |
| find_element_by_tag_name | 根据tag的name属性获取 | By.TAG_NAME |
| find_element_by_class_name | 根据class的name属性获取 | By.CLASS_NAME |
| find_element_by_css_selector | 通过css选择器来获取 | By.CSS_SELECTOP |
先通过打开Chrome浏览器用bing搜索bilibili来进入b站试一下:
#载入驱动器
from selenium import webdriver
#载入模拟按键 --如果你想的话可以通过获取搜索按钮的元素来搜索
from selenium.webdriver.common.keys import Keys
#可以汇入快捷包
from selenium.webdriver.common.by import By
#宣告浏览器物件
browser = webdriver.Chrome()
#browser = webdriver.Edge()
#打开bing搜索界面(用百度也可以,不过会跳出人机验证,故此建议使用bing)
browser.get("https://www.bing.com/")
#根据控制台获取bing搜索框元素id,并输入"bilibili"
input_str = browser.find_element_by_id('sb_form_q')
#这里可以替换为:
#input_str = browser.find_element(By.ID, 'sb_form_q')
input_str.send_keys("bilibili")
#直接通过ENTER键来搜索
input_str.send_keys(Keys.ENTER)
#如果想通过搜索按钮的话可以采取以下方式
# clmethod = browser.find_element_by_class_name("nav-search-submit")
# clmethod.click()
#由于Chrome浏览器一般不会跳出第二个视窗故此可以不用视窗操作
#借助部分关键词搜索链接
link = browser.find_element_by_partial_link_text("哔哩哔哩")
#便捷包可替换成:link = browser.find_element(By.PARTIAL_LINK_TEXT, "哔哩哔哩")
link.click()
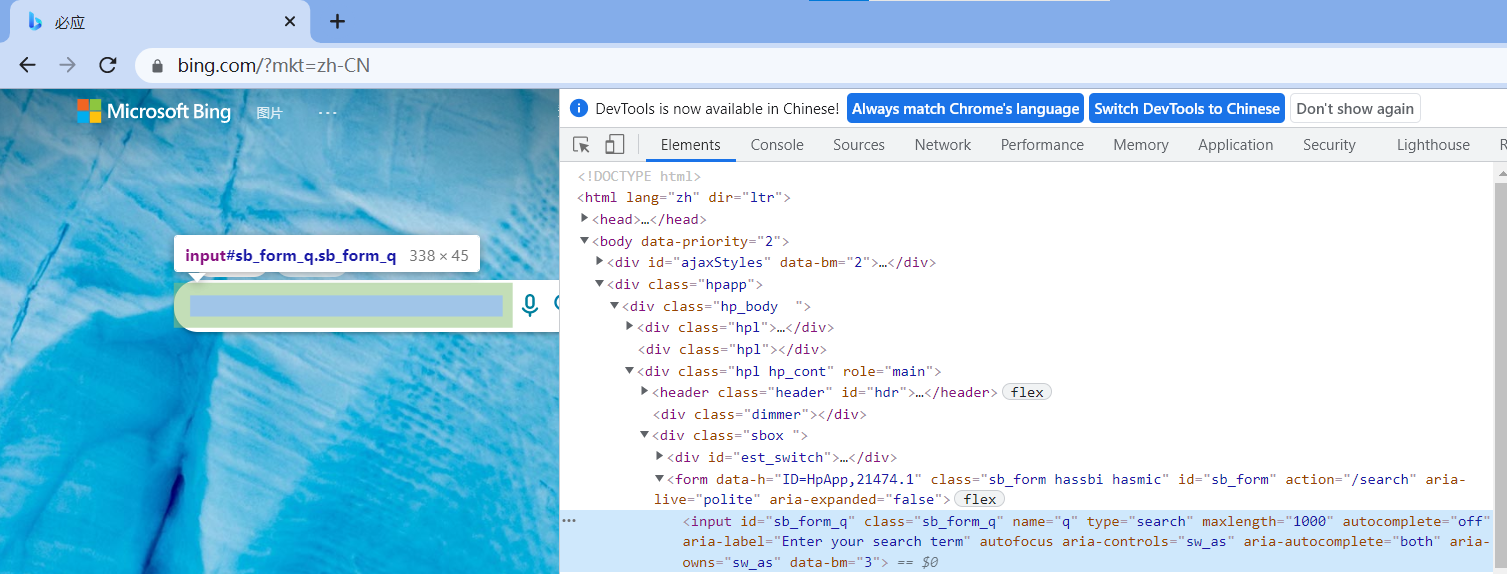
对于bing搜索框元素检测:

对于其中两种获取方法进行详解find_element_by_css_selector与find_element_by_xpath:
-
对于find_element_by_css_selector而言,介绍比较详细链接:Selenium之find_element_by_css_selector()的使用方法 - 简书 (jianshu.com),在此我只做一些简述(案例针对bing搜索框而言):
①可单属性进行对元素的搜索,例: find_element_by_css_selector("sb_form_q") find_element_by_css_selector('[name="q"]') ②可组合属性对元素搜索,例: find_element_by_css_selector("input#sb_form_q"), find_element_by_css_selector ("input.sb_form_q"), find_element_by_css_selector('input[name="q"]'), find_element_by_css_selector('input[name]') find_element_by_css_selector('\[][id="input.sb_form_q"]') ③可进行模糊匹配: ~=:只匹配多个中的一个 ^=匹配开头 $=匹配结尾 |=匹配被下划线分割的元素 例: find_element_by_css_selector('input[id |= "sb"]') ④可进行层级查找 -
对于find_element_by_xpath,大佬链接:https://www.cnblogs.com/yufeihlf/p/5717291.html#test8,先给大佬递支烟
模式:find_element_by_xpath(''//标签名(@属性="属性值")')【可以没有属性值】
父子模式:find_element_by_xpath(''//父标签名/子标签名(@属性="属性值")')【可以没有属性值】
contains通过文本模糊搜索:find_element_by_xpath("//标签名[contains(text(),'内容')]")
3.对于cookies,选项卡管理,等待处理以及对js命令的操作
cookies
作用:用于在本地记录用户资料的功能,通过这个功能可以完成自动登录
对于cookies读取的码,我暂时不会转换,以后再学习一下吧,,
三种方法:
- get_cookies()[获取该网址的cookies]
- delete_all_cookies()[洗掉该网址的所有cookies]
- add_cookie()[添加cookie],例:add_cookie({'name': 'name', 'domain': 'www.epicgames.com', 'value': 'lemonleng'})
选项卡管理
作用:通过此方法可直接对浏览器的标签页进行操作
方法:
- quit(), 直接关闭所有浏览器标签页
- close(), 仅关闭当前所操作的标签页
- forward(), 前进
- back(), 后退
- window_handles() --> list, 所有选项卡串列,可通过此方法直接操作对应的视窗
等待
作用:等待加载时间,防止由于某个加载项未完成而导致回传例外
分两种:隐式等待和显式等待
隐式等待:无论是哪一项,在加载未完成前都要等待相应时间
方法: implicitly_wait(time)
显式等待:只会在对应项等待相应时间
导包:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions
方法过多,直接看官方档案比较方便点:http://selenium-python.readthedocs.io/api.html#module-selenium.webdriver.support.expected_conditions
js操作指令
方法:execute_script('操作指令'),对应的js操作可直接由此实作
4.对已打开浏览器,本地浏览器操作
导包:from selenium.webdriver.chrome.options import Options(注意这是对于chrome的包)
而对于Edge,官方档案地址在此,from selenium.webdriver.edge.options import Options(Edge包)
程序:首先实作options物件,随后为其添加操作埠,通过options物件,连接浏览器物件,实作对本地浏览器操作
代码示例:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
#实作Options物件
options = Options()
#添加浏览器埠,test为其job名,后面是本地对应的地址,本地地址可在cmd查看
options.add_experimental_option("test", "127.0.0.1:6666")
#实作浏览器物件
driver = webdriver.Chrome(options=options)
#在此浏览器上进入百度搜索
driver.get("https://baidu.com/")
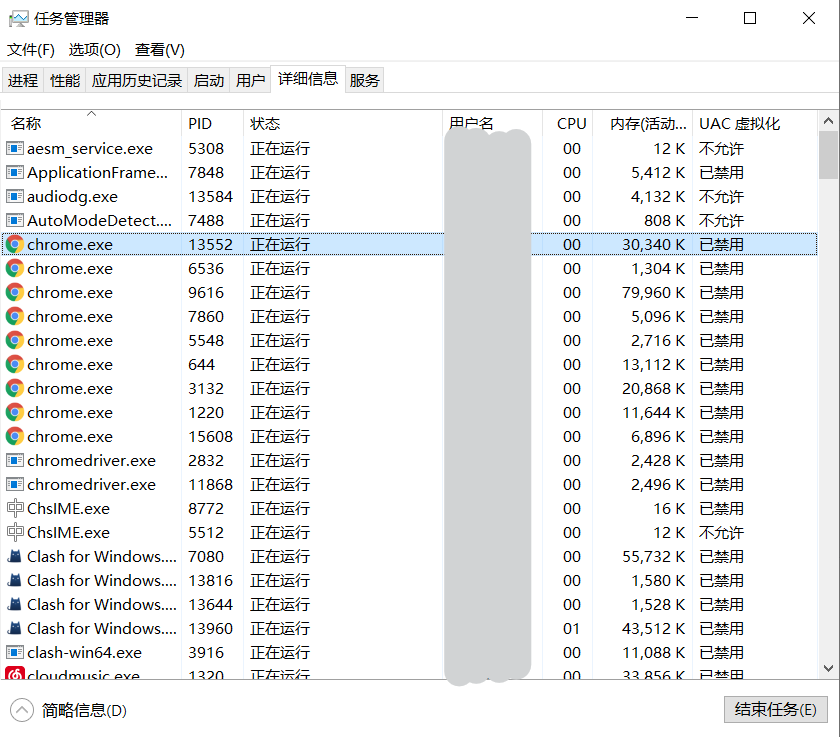
查看已打开浏览器的埠号方法如下(操作浏览器为Chrome):
1.在任务管理器的详细信息界面下,

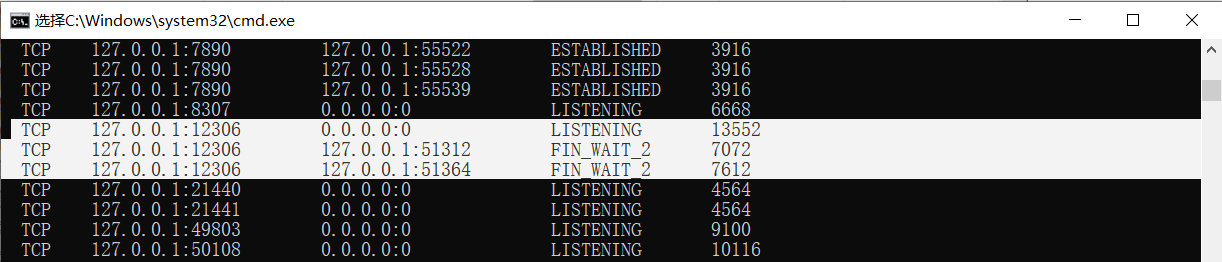
在cmd中通过netstat -aon指令可查看全部埠,通过最右边的PID匹配,可找到相应埠:

第二栏即为对应的本地地址了,
5.对浏览器的元素互动操作
导包:from selenium.webdriver import ActionChains
方法(想看官方档案的话可根据链接查看):
对于鼠标的操作:
click(on_element= None)鼠标左键点击某个元素,若元素值为None则单击当前位置
click_and_hold(on_element= None)按住鼠标左键操作某一元素,None则操作当前位置
context_click(on_element= None)鼠标右键点击某个元素,若元素值为None则单击当前位置
double_click(on_element= None)左键双击某一元素,若元素为None则双击当前位置
release(on_element= None)释放元素上按住的鼠标按钮,
drag_and_drop(source, target)按住鼠标左键从源到目标元素
drag_and_drop_by_offset(source, xoffset, yoffset)按住源元素上的鼠标左键,然后移动到目标偏移量并释放鼠标按钮,
move_by_offset(xoffset, yoffset)
将鼠标移动到当前鼠标位置的偏移量,
move_to_element(to_element)
将鼠标移动到元素的中间,
move_to_element_with_offset(to_element, xoffset, yoffset)
将鼠标移动指定元素的偏移量,偏移量相对于元素的左上角,
自变量:
源:要将鼠标悬停在鼠标下的元素,
xoffset:要移动到的 X 偏移量,
yoffset:要移动到的 Y 偏移量,
--------------------------------------------------------------------------------
对于键盘操作(汇入from selenium.webdriver.common.keys import Keys):
key_down(value, element= None)仅发送而不松开
key_up(value, element= None)释放修饰键
send_keys(*keys_to_send) 将键发送到当前聚焦的元素
send_keys_to_element(element, *keys_to_send)将键发送到元素,
自变量:
element:要发送密钥的元素,
keys_to_send:要发送的密钥,修饰键常量可以在Keys类中找到,
--------------------------------------------------------------------------------
其他操作:
pause(seconds):在指定时间内(秒)暂停所有输入
reset_actions():清除已存盘在本地和远程端的操作
perform():执行所有存盘的操作
总结
可能还有部分的功能尚未录入,明天再继续努力,顺便再带来一个小的对于python selenium的练习操作,有什么问题还肯请各位不吝赐教(抱拳),顺带一提,JAVA的seleium貌似更为详细,抽空去学习一下,













0 评论