我还在学习故事书。我已经按照
这是 Storybook 上的按钮:

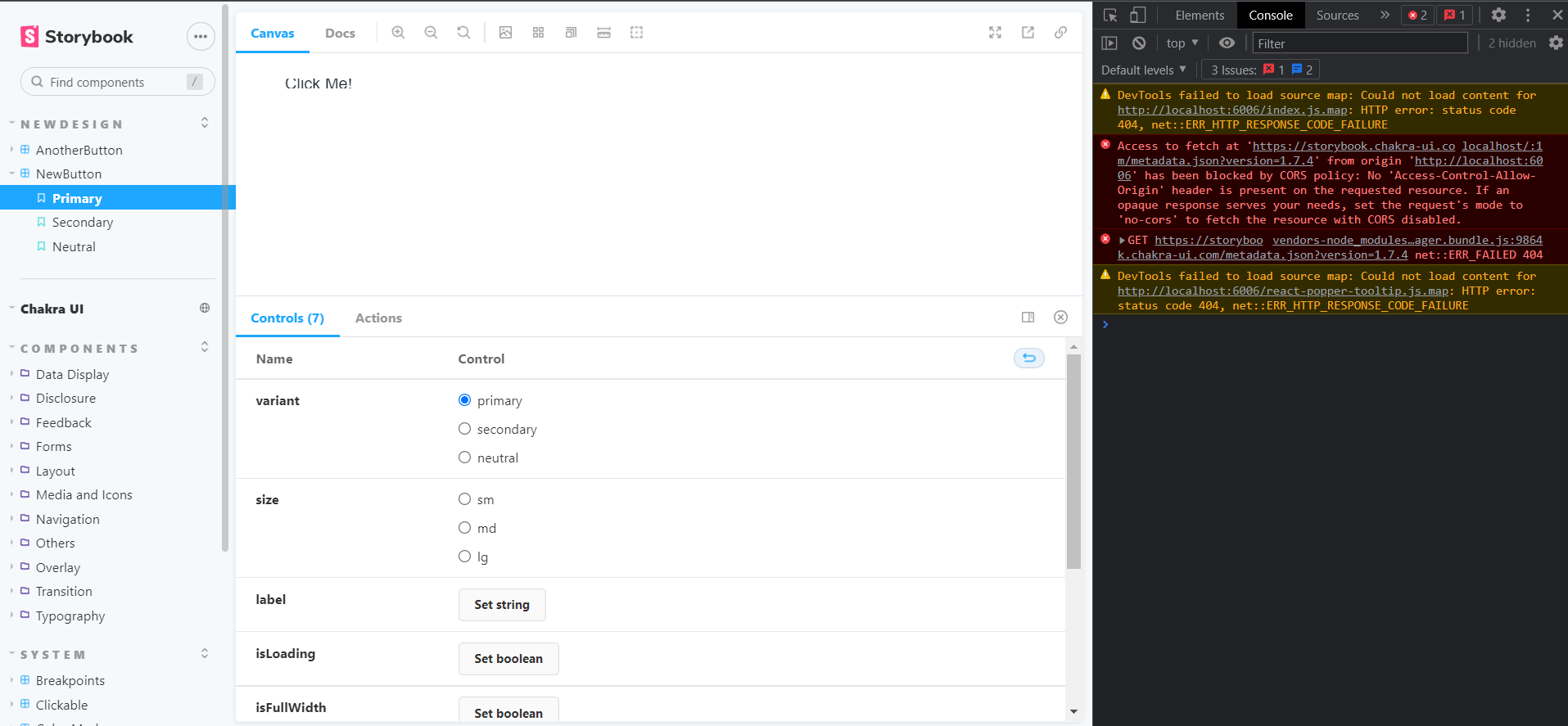
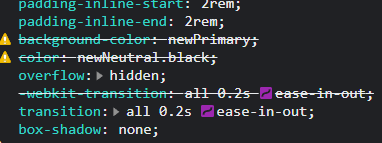
自定义主题的变体有效,但颜色无效:

我不知道如何纠正这个问题。请帮帮我。
uj5u.com热心网友回复:
这可以通过 2 种方式中的 1 种方式解决。对我来说,旧的非官方插件开箱即用。
选项1:非官方插件但更简单
安装 https://storybook.js.org/addons/@snek-at/storybook-addon-chakra-ui
.storybook/main.js
module.exports = {
addons: ['@snek-at/storybook-addon-chakra-ui']
}
而且由于您需要自定义主题:
import myTheme from '../theme'
export const parameters = {chakra: {theme: myTheme}}
选项 2: - 官方插件
是使用非常新的官方 chakra-ui 插件。
@chakra-ui/storybook-addon
npm i -D @chakra-ui/storybook-addon
npm i @chakra-ui/icons
然后在.storybook/main.js 中添加插件
module.exports = {
addons: ['@chakra-ui/storybook-addon'],
}
.storybook/preview.js
const theme = require('../path/to/your/theme')
export const parameters = {
chakra: {
theme,
},
}
但是,这对我来说并不是开箱即用的。我会在构建时遇到 webpack 错误。为了解决这个问题,我将实验性的 webpack 5 用于故事书。有关如何安装的分步说明:https : //github.com/storybookjs/storybook/blob/next/MIGRATION.md#webpack-5
但对我来说这已经足够了
npm install @storybook/builder-webpack5 @storybook/manager-webpack5 --save-dev
和 .storybook/main.js
module.exports = {
core: {
builder: 'webpack5',
},
};













0 评论