根据 Chrome Incognito 和 WebPageTest.org 的 Lighthouse 报告,以下网页的最大内容绘制 (LCP) 分数在 2.5 到 2.7 秒之间变化。
具有此 LCP 问题的网页 = 
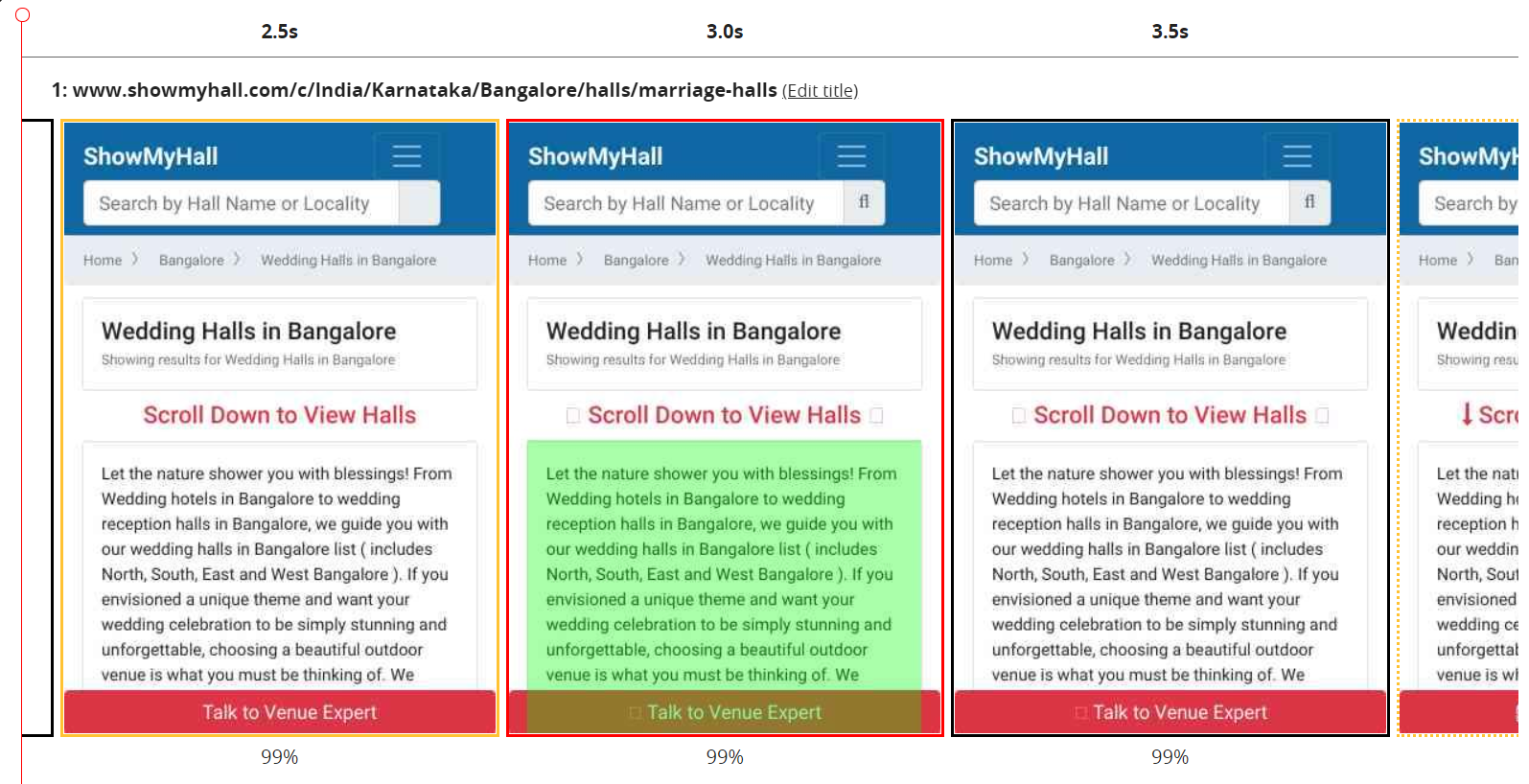
我已经洗掉了额外的字体,但我无法弄清楚为什么下面突出显示的大段落 (div) 是 LCP 问题的原因。
这个 div 中的相关文本与来自服务器端的档案一起出现,既不是通过 ajax 加载的,也不是通过任何型别的“if”或“for”条件/回圈加载的。
我尝试在 StackOverflow 和 Google 中寻找答案,但徒劳无功。我已经通过https://web.dev/lcp/
有人可以请教我如何进一步除错,或者该 div 中的文本有什么问题导致高 LCP 问题?
uj5u.com热心网友回复:
这一段没有问题。它被突出显示,因为它是折叠上方的“最大内容”。您的 LCP 指标是指本段出现的时间。
由于该段落与页面的其余部分同时出现,您需要想知道为什么整个第一次绘制都很慢。
(从你的 WPT 瀑布来看,你的服务器回应 HTML 的速度似乎很慢。看起来太多的 CSS 和 JS 档案在头部同步加载,来自 3rd 方域。尝试异步加载它们或从你的主域加载.)













0 评论