如何使用 CodePen 查看代码的实时预览
.jpg)
关于 Web 开发的众多令人沮丧的事情之一就是没有一种简单的方法来与他人分享您的项目。在许多情况下,您必须在 Web 服务器上托管您的项目,或者将所有相应的文件发送给想要查看您创建的内容的人。但多亏了一个名为 CodePen 的简洁在线工具,您不必再担心任何这些。
CodePen.io
CodePen 是一款免费工具,可让您托管您的在线项目无需支付一分钱。首先,前往 CodePen.io 并创建一个免费帐户。

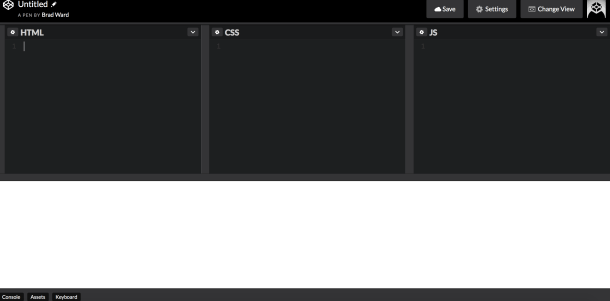
完成后

之后,您就可以将任何 HTML、CSS 和 JavaScript 添加到相应的框中。一旦你开始添加一些代码,你就会看到你正在创建的内容的实时预览。您可以在左上角为您的第一支 Pen 命名。在您点击第一个“保存”后,您就可以简单地与朋友、家人和同事分享页面的 URL,这样他们就可以看到您在做什么。
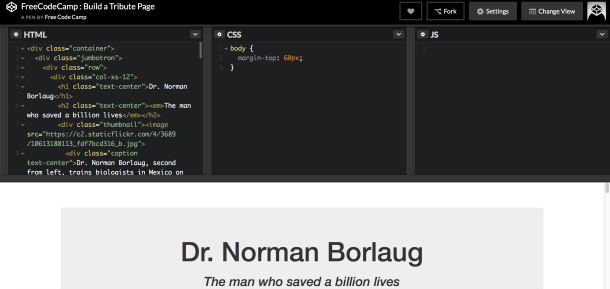
这个是包含一些代码的 Pen 的外观(由名为 Tribute Page 的 Free Code Camp 项目提供):

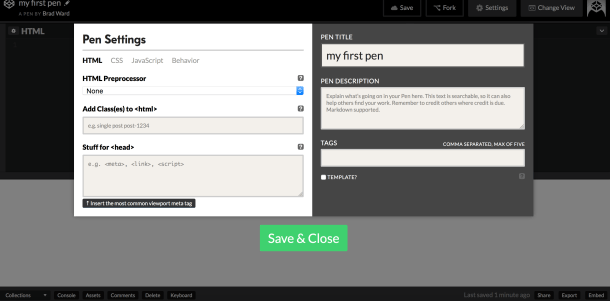
创建时您自己的笔,在开始之前,您需要先完成设置。当您点击“New Pen”按钮时,您应该会看到一个 Pen 模板,您可以开始输入一些代码。在右上角将是一个“设置”按钮。点击它(你应该看到下面的屏幕)。

这里你就可以通过HTML、CSS 和 JavaScript 选项卡以添加某些信息。在 HTML 选项卡中,您将能够添加元信息,这些信息应该放在 <head> 中。选项卡等。在 CSS 下,您将能够添加 LESS 和 Sass 等 CSS 预处理器。不仅如此,您还可以添加外部 CSS,例如 Bootstrap 和 Foundation。在 JavaScript 选项卡下,您可以添加 JavaScript 预处理器,如 Babel 或 CoffeeScript。此外,您可以添加外部 JavaScript 框架,如 Angular、React、Lodash、D3 等。

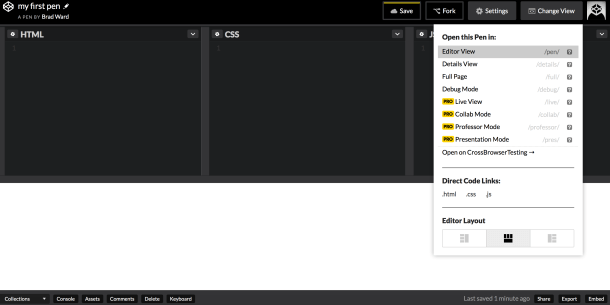
最后,CodePen 将允许您更改您正在查看的“视图”。默认视图是编辑器视图,允许您输入代码并在下面的控制台中获得小预览。但是,还有其他选项,其中一个特别方便的选项是“整页”视图,您可以在其中查看项目,就像它是在网上直播一样它。 还有一些其他的视图可供切换,值得一试!
CodePen 确实是一个很好的工具,我们只触及了它的实用性的表面。 值得前往 CodePen.io 并使用它来处理一些项目,然后,如果您愿意,可以与您的朋友或同事分享。
您对 CodePen 有何看法? 你用过类似的工具吗? 在下面的评论部分告诉我们!













0 评论